サイト分析日記-第4回-
こんにちは。望月亮佑です。
はい、4回目にして毎日更新のルールを破りました、、いやしかしここでやめるわけにはいきません。。!立ち上がれ!笑
考えてみると今回の反省としては忙しいのが分かっているのにも関わらず、書くことを完全に後回しにしてしまったことです。
で、次回以降の対策です。①明日の分析サイトを決めておく②前日に定型のところは書いておく。
こうすることで以外と継続の際に億劫になりがちな意思決定とルーティン作業を無くしていこうと思います。
ではやっていきます!!今回は株式会社リブセンスさんの採用情報ページを見てみようと思います。
全体

後ろのインタビュー風の背景は動画になってます。動画に手書き風の文字を重ねて非常に印象的なファーストビューでした。
ここでなぜ採用情報ページが必要なのか考えてみます。
まず企業が必要としていること。これは「企業理念や文化、そしてビジョンに賛同し、志を高く持った人材」だと思います。
そうなってくるとWantedlyなどの求人情報ページだけではどうしても伝えきれないですよね。
だから採用サイトでは企業理念や文化、そしてビジョンを伝え、社内の中の様子を見せ、「ここで働いたら自分が成長できそう!」「ここで働きたい!ワクワクする!」そんな具体的イメージを持ってもらうことが大事なのかなと。
とすると、採用情報ページに限ったことではありませんがサイト全体が与える印象を考えることがすごく重要ですね。
今回はそんなことも考えながら勉強していきたいと思います。
ヘッダー

このヘッダーはいいなと思いますね。見やすく、かつホバー時のアクションもあってすごく分かりやすいです。
ヘッダーを検証したところCSSのflexboxを使ってレイアウトを実現してました。flexboxについてはあまり分かっていなかったのでLIGさんのサイトで勉強してみました。
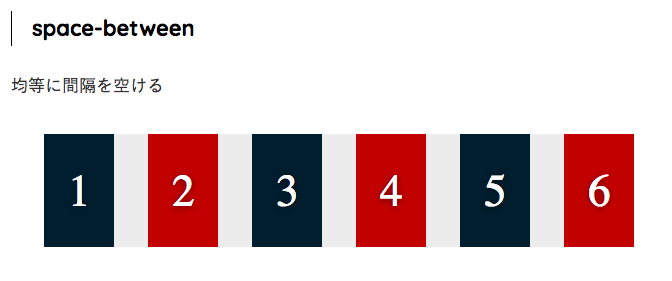
まずリブセンスさんの採用情報ページではヘッダー全体にdisplay:flexとjustify-content: space-betweenを指定しています。space-betweenはこんな感じです。

多分あれですね、今回は左側のlogoが上の写真の1、右側の情報群が2なんですね。ちなみに右側の情報群も内部もflexboxレイアウトでした。
フォント
body→"游ゴシック","Yu Gothic",YuGothic,"Hiragino Kaku Gothic ProN",sans-serif;
今回は割愛しますが今後はフォントが与える印象についても考えたいと思います。
その他

このデザインが気になったので見てみました。
まずulクラスにdisplay:flex、flex-wrap:wrapを指定してます。flex-wrap:wrapについてはこんな感じです。

で、li要素の位置をtransform:trancelateY()で指定することで位置をずらしていました!
まとめ
今回はあまり詳しくなかった技術を知れて良かったです。
当たり前ですがWebサイトを作る時はただかっこいい、おしゃれだけなサイトを作らないようにしないといけませんね!改めて考え直しました。
今後サイトを見る時は何を伝えたくてこのデザインにしているのかをもっと考えたいと思います。
サイト分析日記-第3回-
こんにちは。望月亮佑です。
第3回の今回はTINKERさんです。時計を扱っているのですかね。では見てみましょう!!
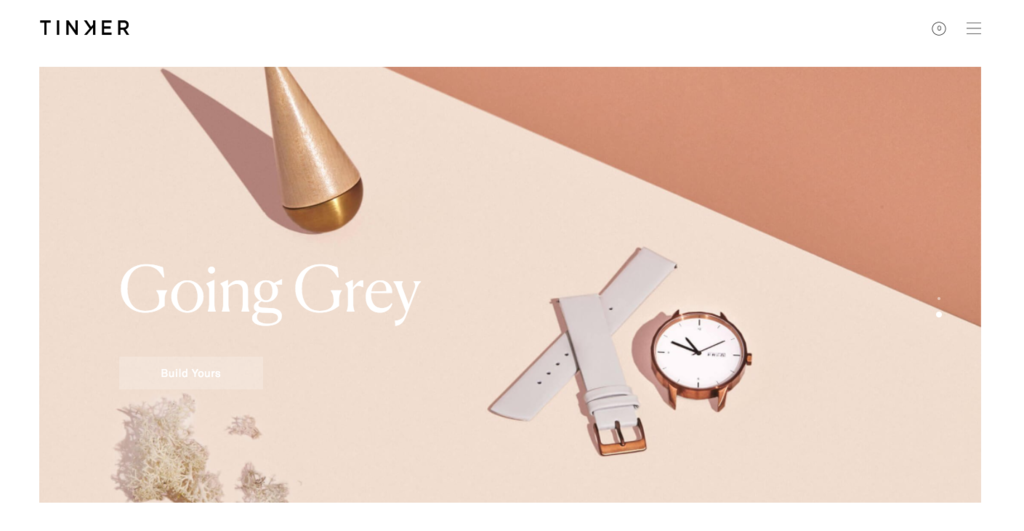
全体

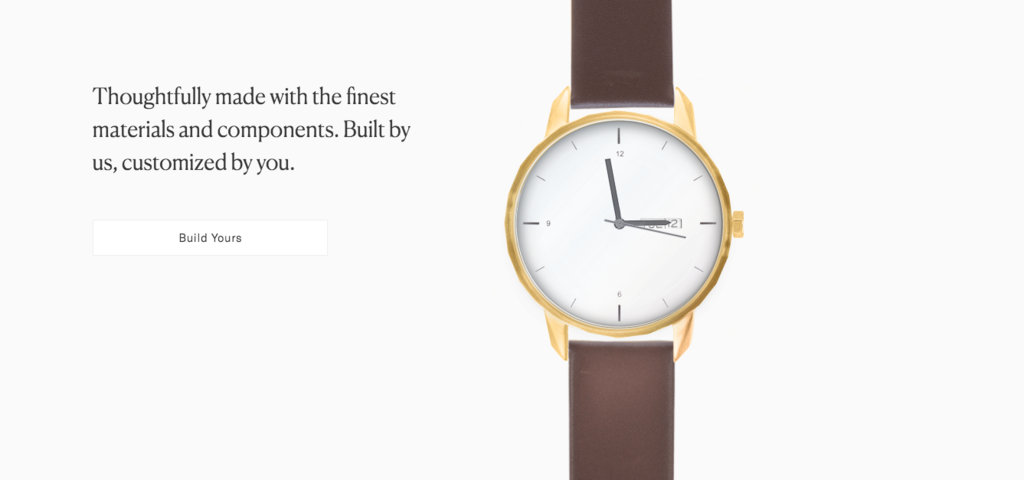
ファーストビューです。オシャレですねー。ただ僕個人的にはあんまり良いと思っていないハンバーガーメニューですね(笑)
あとは全体の色味について。サイト全体でペールカラーを使用してます。透明感があり、優しく女性的な印象を与えることができますね。色の印象は弱く、白と組み合わせた時の視認性もよくないため、背景色や模様などによく使われることが多いそうです。
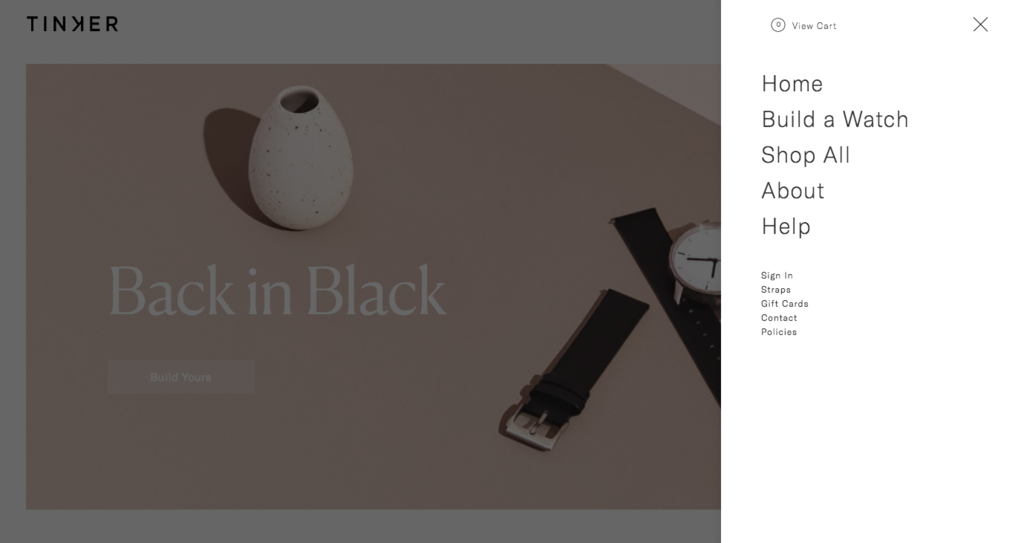
ヘッダー

先ほども少し触れましたがハンバーガーメニューを使用しています。開くと上の写真のようになります。これは大きくて見やすいですね。でも個人的に文句があります。
メニューのしたの方のSign up以降見にくくないですか?見えます?これ笑
どうしてこんなに小さいのでしょうか。。
フォント
body→"GT America","Helvetica Neue","Helvetica",sans-serif;
その他
今回は気になったところが2つあります。
①時計が動いてるーーーー!!!!

これ写真だと分からないのですけど、針動いてます!!見えますか?ちゃんと日付も12日になってますね。
実装方法
検証してみるとめちゃくちゃファイルを読み込んでました。意味不明でした。ですがJsで現在時刻を取得してCSSも使いつつ針を動かすのだろうということは想像できます。
で、やり方をネットで調べてみました。
こちらのサイトを参考にしました。なるべくCSSで作ってくれたところが初心者には優しいですね。当然ですがCSSだけでは現在時刻の設定はできません。
サイトには現在時刻を取得するスクリプトも書いてありますが、今回はどうやって時計の見た目の動きを作っているのか知りたかったので一旦動くだけのコードを見てみます。
以下CSSとJsのコードです。
/* 時計本体 */
#clock {
height: 700px; /* 高さは固定 */
margin: 40px auto;
max-width: 700px; /* 幅のレスポンシブ対応 */
position: relative;
}
/* 秒針 */
#second-hand {
animation: rotation-s 60s linear infinite; /* 60秒かけて一周 */
background-color: #999;
border-radius: 2px;
height: 4px; /* 線幅 */
position: absolute;
right: calc(50% - 2px); /* 位置調整 線幅の半分ずらす */
top: calc(50% - 2px); /* 位置調整 線幅の半分ずらす */
transform-origin: calc(100% - 2px) center; /* アニメーションの中心軸 線幅の半分ずらす */
width: 50%;
}
/* 分針 */
#minute-hand {
animation: rotation-m 3600s linear infinite; /* 3600秒、1時間かけて一周 */
background-color: #000;
border-radius: 5px;
height: 10px; /* 線幅 */
position: absolute;
right: calc(50% - 5px); /* 位置調整 線幅の半分ずらす */
top: calc(50% - 5px); /* 位置調整 線幅の半分ずらす */
transform-origin: calc(100% - 5px) center; /* アニメーションの中心軸 線幅の半分ずらす */
width: 40%;
}
/* 時針 */
#hour-hand {
animation: rotation-h 86400s linear infinite; /* 86400秒、12時間かけて一周 */
background-color: #cc3b3b;
border-radius: 5px;
height: 10px; /* 線幅 */
position: absolute;
right: calc(50% - 5px); /* 位置調整 線幅の半分ずらす */
top: calc(50% - 5px); /* 位置調整 線幅の半分ずらす */
transform-origin: calc(100% - 5px) center; /* アニメーションの中心軸 線幅の半分ずらす */
width: 25%;
}
/* 秒針の回転アニメーション */
@keyframes rotation-s {
0% {transform: rotate(90deg)} /* 初期位置 0秒の位置 */
100% {transform: rotate(450deg)} /* 初期位置 + 360deg で一周 */
}
/* 分針の回転アニメーション */
@keyframes rotation-m {
0% {transform: rotate(90deg)} /* 初期位置 0分の位置 */
100% {transform: rotate(450deg)} /* 初期位置 + 360deg で一周 */
}
/* 時針の回転アニメーション */
@keyframes rotation-h {
0% {transform: rotate(150deg)} /* 初期位置 2時の位置 */
100% {transform: rotate(510deg)} /* 初期位置 + 360deg で一周 */
}
なるほど。Jsでそれぞれの針の初期位置と360degで一周というのを定義してますね。cssでは何秒かけて一周するかを定義し、後は針の色や太さ、位置の微調整だったりをしてますね。
意外と簡単ですね。
調べてみると時計を動かすのは JavaScript の setInterval あたりを使って動かすのが主流みたいですが、CSS だけでもこんな感じで動かせるのですね。ただし、CSS のアニメーションの時間はそんなに正確じゃないので時間が経てば経つほどズレていってしまうそうです。
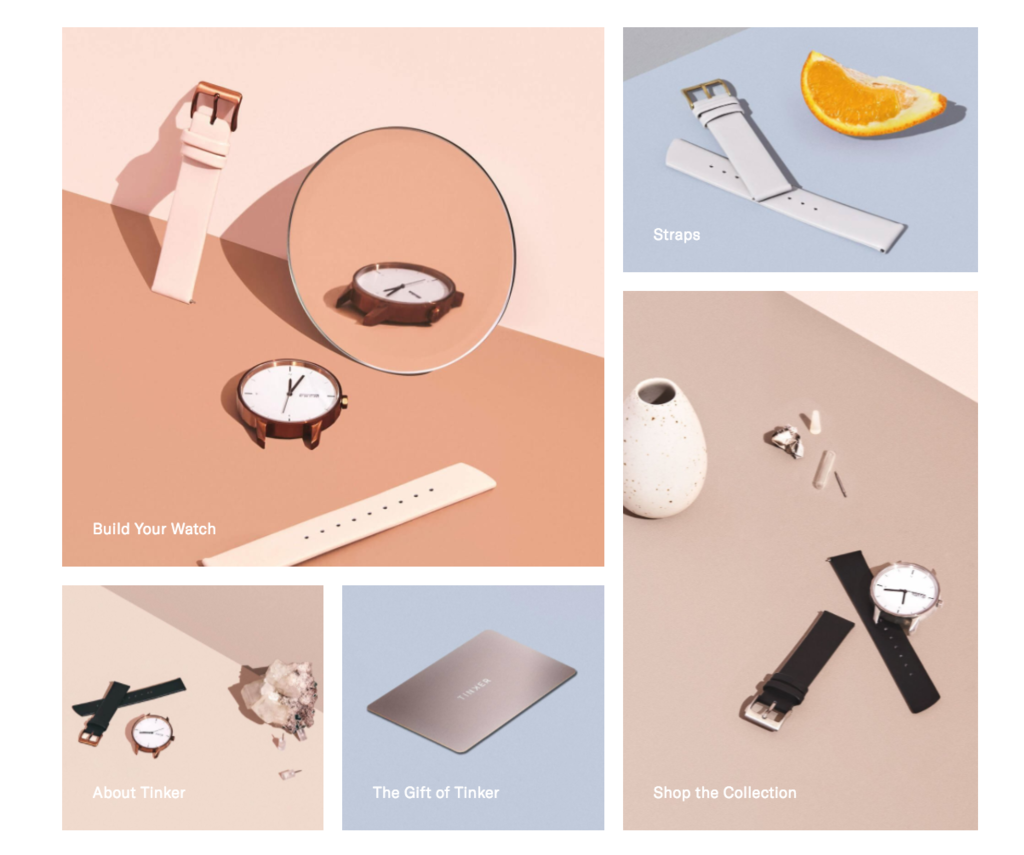
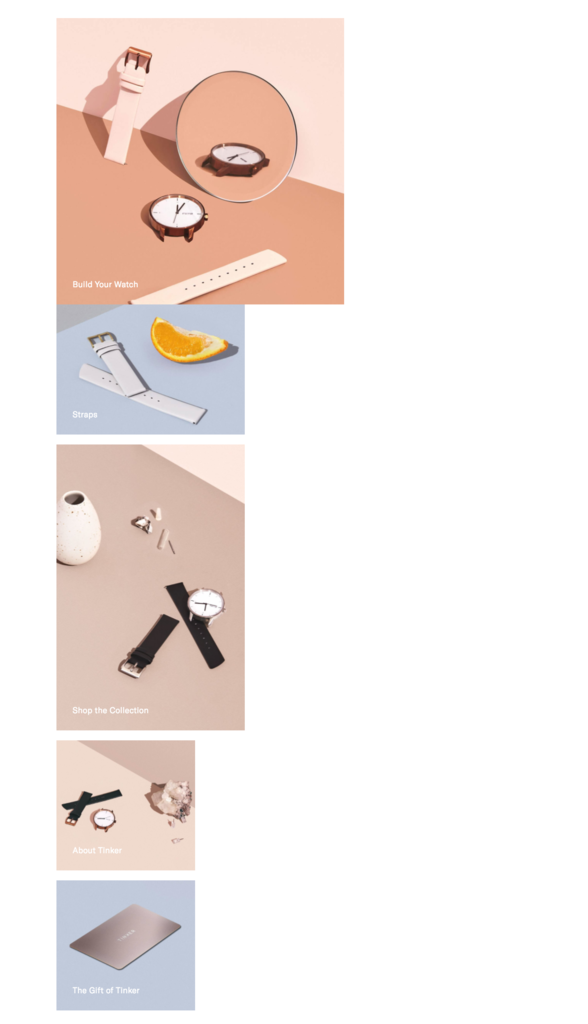
②写真のレイアウトの実現方法

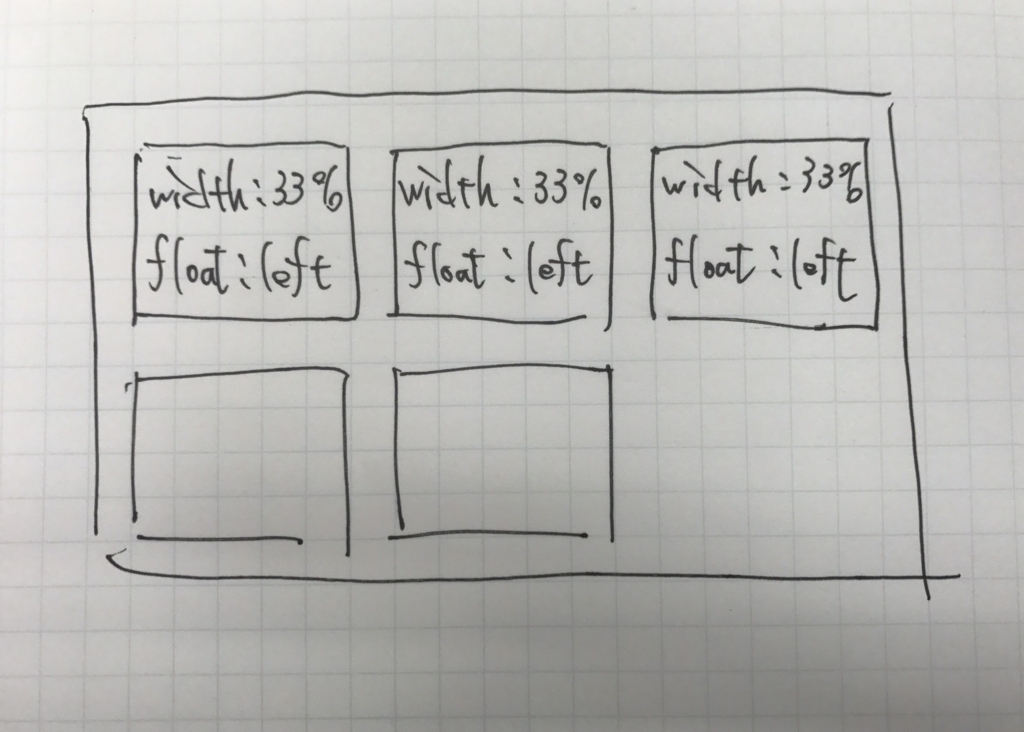
写真の配置の仕方が気になったのでchromeの検証機能を使って見てみます。floatを使って実現してました。floatをキャンセルしてみると要素の順番が分かります。

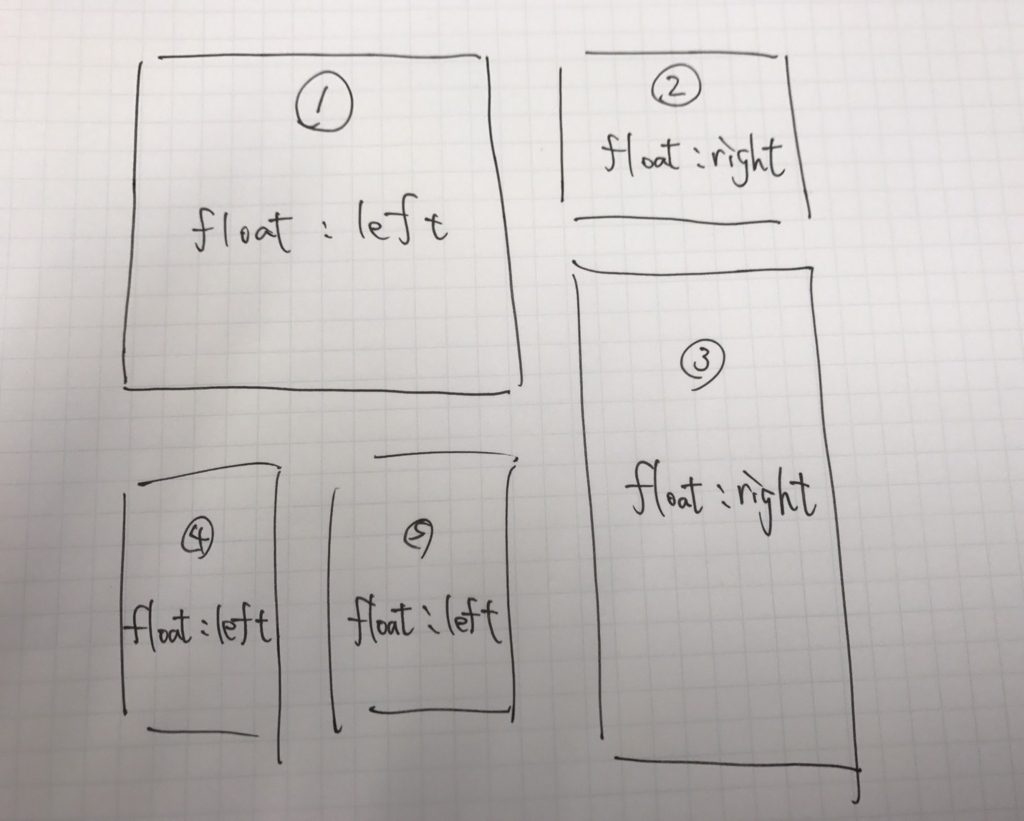
5つの写真に上から①〜⑤の番号を振ります。ここからは下手な絵にお付き合いください。

widthについては%で指定して調整してますね。
まとめ
今回はその他の②が大変勉強になりました。サイトを検証することでデザインと実装方法がセットで勉強できて有意義です。こうやって理解しつつ引き出しを作っていくことが成長につながりますね。
またJsを使うことで本当に色々なことができることが再認識できました。
Jsを書くときは基本コピペしますが、そのままだとうまく動かないことが多い。また、ちょっとカスタマイズしたい時もいじらないといけません。
今はそれすらもかなり苦戦してますが、毎度のコピペの際にしっかり意味を理解しながら使うことで成長していこうと思います。
サイト分析日記-第2回-
こんにちは。望月亮佑です。
第2回の今回はKIDORIさんのサイトを見てみようと思います。盆栽のショッピングサイトですかね。自分も今ショッピングサイトを作っているのでデザインだけでなくコンテンツも含めて勉強してみようと思います。
全体

これがファーストビューです。うーん。めちゃくちゃおしゃれだ。。特に縦書きのメッセージが好きです。
こんな委員会がありました。
サイトを見ていると縦書きレイアウトを実現するための技術的なことも書かれていたのでこちらでメモ。
writing-mode: vertical-lr;で縦書きになるみたいです。(バージョンによって書き方の違いがあるみたいですが省略します。)
でもこれだけだとアルファベットなどは横向きのまま。そこでtext-orientation: upright;と記述することで文字も縦向きにできます。
そうそうふりがなもふれるみたいで<ruby>親文字<rt>ルビ</rt></ruby>だそうです!
ヘッダー

ユーザーに関する情報は右上に、PRODUCTSやSHOPPING GUIDE などは写真下に中央寄せでありますね。とても綺麗に配置されていますが、目が悪いと若干文字が小さくて見にくいのかなと思いました。
あとはサイト全体を通してなのですがhover時のアクションがないのでリンクというのがわかりづらいなという印象です。
フォント
body→'Roboto', 'Noto Sans Japanese', "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
日本語縦書き→'Noto Serif Japanese', "Hiragino Mincho ProN", "Hiragino Mincho Pro",'Noto Sans Japanese', "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS 明朝", serif;
フォントといえば最近見つけたこちらのサイトすごく良いですよ。
その他

このデザインおしゃれだなと思って試しにやってみました。配置自体は簡単でposition:relativeとposition:absoluteで実現していました。要素を重ねるのはz-indexでできます。0が基準で大きい方が上にきます。
そうそう最近のwebサイトを見ているとz-indexを用いた表現が増えている印象です。

これは配置逆バージョンなのですがこちらを配置していたら他のレイアウトが崩れました(笑)どうやら写真を配置した時のcssに原因がありそうでして現在究明中です。
まとめ
今まで英語のサイトってすごいおしゃれでかっこ良いじゃん、全部英語で書きてーなんて思ってました。でもこのサイトで日本語の美しさに触れることができました。ありがとう。
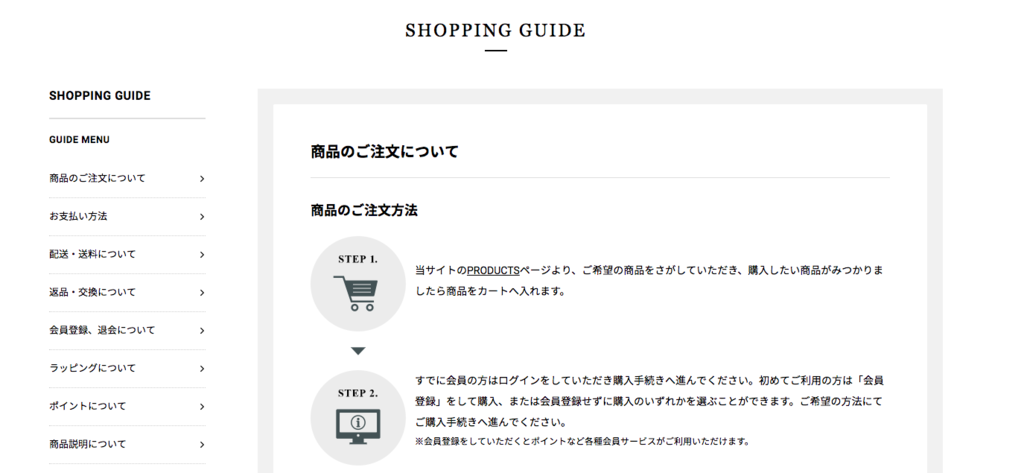
最後にネットショッピングのサイトを作る時はこちらのページを真似しようと思ったページを共有します。すごくわかりやすい!!ネットで購入する時の良くある疑問点・不安点も解決してくれます。
-SHOPPING GUIDE-

サイト分析日記-第1回-
こんにちは。望月亮佑です。
最近僕は自社サービスサイトを作っているのですがいかんせんセンスがない。
独学の部分が多いため、マークアップの命名ルールもわからないし、ナビなどの横並びも苦手です。レスポンジブデザインもわかってきてはいますがいまいち。
レベルとしてはHTML、CSS、rails等を書けるがなんとなく動いて機能する程度の理解です。細かいところはわかってないし力づくのところも多いと思います。プログラミングも少しずつレベルアップしていかないとなと思っているところです。
そこで今日から毎日1日1サイト分析したいと思います。主な着眼点は2つ。
- サイトのデザイン
- 横並びなど個人的に気になった部分の手法
デザインに関しては「なぜ」を考えながら分析したいなと思います。ゆっくりになってしまいそうですが、本などで基本的な理論も勉強しながらやっていくつもりです。
間違っていることも多いかと思いますがお付き合い頂けますと幸いです。
第一回の今回は焼きチーズタルトなどでおなじみのBAKEさんのコーポレートサイトを見てみたいと思います。
BAKE

これがファーストビュー。洗練されたおしゃれな印象を僕は受けました。
白と黒およびそのグラデーション上に位置する灰色などの色味を持たない色を無彩色と言うそうです。無彩色は無機質で固い印象になりがちですがどんな色とも相性が良いみたい。BAKEさんでは赤色と組み合わせていますね。
赤色は日本を象徴する色である(国旗)ことから日本人に好まれやすいみたいです。赤色からはポジティブな印象も受けますよね!ほらみんな子供の頃大好きなヒーローのリーダーも赤ですしね!
次にchromeの検証機能を使ってみていこうと思います。
全体
scssを使ってます。最近は多いのでしょうか。私もよく使います。レスポンシブ対応のデザインを作る時は非常にやりやすいです。
全体で共通して.centerdクラスを用いています。
.centerd{
max-width: 1280px;
margin-left: auto;
margin-right: auto;
padding: 0 50px;
position: relative;
}
なるほど。まずmax-widthで1280pxを指定することで最大のサイズを決めてます。
paddingで左右に50pxをとっていますね。position: relativeを指定しておくことで子要素の位置をabsoluteで指定できるようにしていますね。
ヘッダー

ちょっと見にくいですが、ヘッダー全体をdisplay:blockとし、heightはauto、overflowにはvisibleを指定しています。visibleでは、はみ出した要素はボックスからはみ出して表示されます。これが初期値です。尚、Internet Explorerでは、内容がはみ出すのではなく、ボックスの方が内容に合わせて拡張されます。
左のBakeロゴはfloat:leftで配置しています。そして右側のメインメニューはもちろんfloat:rightです。li要素はdisplay:blockで配置していました。
ちなみに@mediaを用いてSP版ではハンバーガーメニューとしていました。個人的な意見ですがハンバーガーメニューは極力使わない方が良いと思っています。というのも情弱な自分の親はハンバーガーメニューを使いこなせないからです。今後ハンバーガーメニューが当たり前になっていけば非常に優秀だと思ってますが現時点だと使いこなせない人も結構いるのではと思ってます。

フォント
bodyのフォントです。→游明朝, "Yu Mincho", 游明朝体, YuMincho, "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", HiraMinProN-W3, HGS明朝E, "MS P明朝", "MS PMincho", serif;
その他気になったところ
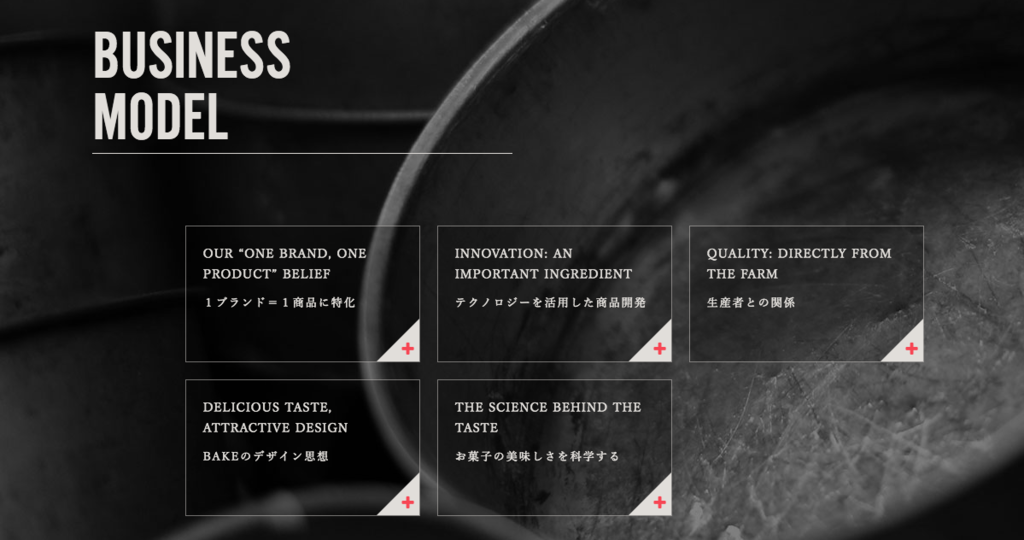
このデザインが気になったので検証してみます。

検証したところ簡単に書くとこんな感じでした。

まとめ
サイト全体を通して非常に無彩色をうまく使って洗練された印象を受けます。黒・白を使ったデザインを考える時は参考にしてみようと思います。
またヘッダーと最後に検証したデザインは汎用性が高そうなので今後使っていきたいなと思いました。
東京理科大学経営学部の評価 -現役生の個人的見解-
こんにちは。望月亮佑です。
簡単に自己紹介します。僕は高校卒業後「東京理科大学経営学部」に進学しまして、この記事を書いた時は20歳・3年生の時です。
今は起業して頑張っているのですが、起業するに至ったきっかけも実は理科大経営学部のおかげだったりします。
そこで今回は主に進路選択中の高校生に向けて東京理科大学経営学部について紹介します。
東京理科大学経営学部について
どんな学部なの?
経営学部は、理工系総合大学である東京理科大学が持つ知識の体系をその延長線上で生かし、理学と工学の知識に基づき、数量的・実証的アプローチを積極的に活用して、文系・理系の枠組みを越えた新しい視点から経営の理論と技法を研究し、教育しています。実用的な理論と技法を重視した教育を展開する経営学部の教育目標は、単なる知識の集積ではなく、自ら経営の諸問題を発見し、解析し、その解決方法を模索しながら選択できる主体性・自律性を持った人材の育成です。それには、科学的認識に基づく研究成果を指導教員との間で徹底的に討議し、プレゼンテーションを提供する場を設けることにより、実現していきます。この教育メカニズムの中核にあるのが、「卒業研究」です。卒業研究は、問題点の発見、データ収集、解決策の模索、さらに、公開審査会でのプレゼンテーションを経て、審査・評価されていきます。この一連のプロセスを通じて研究能力を習得します。
学校のHPから引用しました。簡単に言うと「経営を科学」しようという取り組みを行っている学部で、
実際に授業も統計学や情報学など経営を科学するために必要な学問の教育に力を入れている印象を受けます。後述しますが最近はアントレプレナーシップ教育にも力を入れ始めています。
数学力があまりにも無いと授業についていくのが難しいかもしれません。
私は高校の頃理系でしたが学校の授業には満足していいます。これは肌感ですが生徒の40%くらいは理系のような気がします。
あ、理科大=留年みたいなイメージ世間ではあるかもしれませんが実際にはそんなに厳しくなく真面目に勉強すれば単位取得はできます。ただ出席には厳しいので朝が弱かったりして授業に出なくなってくると留年も。。
最高の立地

結構とんでもないところにあります。最寄りは飯田橋駅もしくは九段下駅です。飯田橋は神楽坂に近くおしゃれなお店に行き放題です。九段下は日本武道館行き放題です。
ちなみに皇居も近く先日初めての皇居ランしたのですが予想以上にきつい。4kmくらいあるみたいでめちゃくちゃ長いです。
ということは理科大経営学部に来ると午前中に皇居ランをしてシャワーを浴びてお昼は神楽坂でランチ。午後に1コマだけ授業を受けて、夜は武道館でback numberのライブ。なんてこともできます。
あとですね、個人的に思っているのが「渋谷」に近いことって結構重要だなと思っています。「渋谷」に近いってだけで刺激的な出会いをするチャンスが100倍だと思ってます。特に将来起業したいなどと考える大学生は必ず渋谷が近い大学に通いましょう。
高い就職率
就職率めちゃくちゃ良いらしいです。
実感としてですがどんな企業の募集も学校名で落とされたことはないです。必ず個人を見てもらえる所までいけるので社会から理科大は信頼されているのだなと感じますね。
アントレプレナーシップ教育の充実
理科大ではアントレプレナーシップ教育に力を入れていて、「アントレプレナーシップ入門」などの名前そのままの授業から実践型で起業に必要な力をつけていく授業、現在活躍中の起業家をお呼びする起業家講演など、たくさんの魅力的な授業があります。
アントレプレナーシップ・・・企業家精神。新しい事業の創造意欲に燃え、高いリスクに果敢に挑む姿勢
そんなこともあってか実際学生の中にも起業している人も増えてきてます。
理科大が日本を引っ張っていく未来もそう遠くない気がしてます(笑)
最近東京理科大の学生がたくさん来てくれる。理科大1年生はfav。
— 木下 慶彦 (Max) 🦄 (@kinoshitay) 2017年8月28日
これはスカイランドベンチャーズという25歳以下のシード期のスタートアップへの投資を行う会社の代表パートナー木下さんのツイートです。実際お会いした時も理科大経営学部のことを褒めてくれたました。
高校生、ぜひこの方のツイッターをフォローしましょう。そして大学生になったら起業しましょう!
男女比
安心してください。男:女=6:4くらいです。かわいい女子たくさんいます。いけてる男子もたくさんいます。
まとめ
で結論です。東京理科大学経営学部への進学をおすすめする人は、
数学が得意で理論的に分析にするのも好き!でもどうせならかわいい女子といけてる男子と神楽坂でおしゃれな食事もしたい!将来は起業も考えている!
みたいな人ですかね(笑)
と個人的見解の強い紹介となってしまいました。もし質問ありましたらTwitter(@310Ory)でメッセージくれたらなんでも質問答えますので疑問等ぜひ!
話題のPolcaを使ってみたら誰もクレジットカードをもっていなかった話

こんにちは。静岡出身で現在東京の大学に通う望月亮佑(@310Ory)です。
のちのち「静岡出身」というのが大事になってくるので覚えておいてください。
2017年8月10日、CAMPFIREの新たなサービス「Polca」がリリースされました。
速報💡
— CAMPFIRE🔥キャンプファイヤー (@CAMPFIREjp) 2017年8月10日
CAMPFIREが、フレンドファンディング アプリ「polca(ポルカ)」提供開始
〜コミュニケーションが生まれる、新しいお金集めのカタチ 〜https://t.co/kY3Ioa2fBr
CAMPFIREの新サービス、スタート🔥#polca @polca_jp pic.twitter.com/ZRO951Ue0j
Polcaって何
polcaは株式会社CAMPFIREの新サービス。友人間での送金や集金が行えるフレンドファンディングというものです。大きな特徴は300円という少額から支援が可能なことと、リンクを知っている人だけが支援できることです。
使い方を考えた
使い方を考えてみました。少額から支援可能・リンクを知っている人だけが支援できる。よし。8/31に誕生日を迎える幼なじみ(ターボ)へ誕生日プレゼントをサプライズで渡すために友達からお金を集めよう!
ちなみにこんな使い方をした人もいます。いちゃいちゃ羨ましいです。
自社の新サービスを、さっそく彼氏との「いちゃいちゃツール」として使用。
— たけべ ともこ (178cm) (@TA_KE_BE) 2017年8月11日
プロジェクトはURLを知っている人しか見れないので、彼氏にだけ送りました。支援してくれた。ふふふ。
polca(ポルカ)https://t.co/g8oKIcU5lS#polca @polca_jp pic.twitter.com/wm0oI5U4be
さて、誕生日企画に戻ります。polcaをダウンロードし、ターボを省いたラインを作り「誕生日プレゼント企画」のURLを共有しました!(ちなみに企画作成はとっても簡単わずか3分ほどです)

そしてLINEへ投稿!

ワクワクしてきました。きっとみんな賛同してくれてお金が集まるんだろうな!どんなプレゼントを買おうかな!!
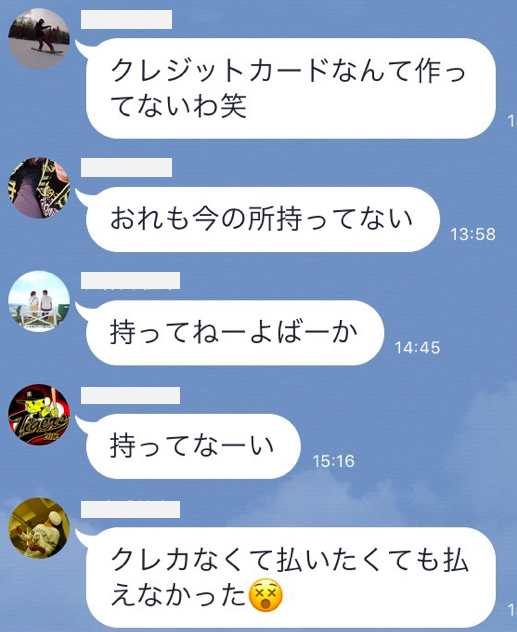
翌日

、、そういうことです。翌日になっても全然返信がこないからなんでかなーと思い聞いたらこの結果です。。
静岡の田舎出身の友人たちはクレジットカードもってないのです。なんせ遊ぶと言ったら山と川でしたからね。インターネットもしてこなかったのでクレジットカードの必要性を感じず持っていないのでしょう。。クレジットカードとっても便利なのに。。でも同じようなこと意外とあるのではと思ってます。特に田舎だと結構クレジットカード持ってない人多いのでは。僕も持ち始めたの最近ですし(笑)
CAMPFIREのみなさま、是非他の支払い方法も検討してみてください(でも銀行やコンビニ振込はお金かかるし、それだと少額支援が難しくなりそうだし、他に良いやり方なんてあるのかな。。)
ちなみにバンドルカードなるものがあるみたいですね。すごい。。
これを使えばカードを持っていなくてもできそうです!
最後に
この記事を読んでターボへ誕生日プレゼントを買いたくなった方お待ちしています!もうサプライズでもなんでもないですが(笑)
(目標金額と1口を少額にして作り直しています)