サイト分析日記-第2回-
こんにちは。望月亮佑です。
第2回の今回はKIDORIさんのサイトを見てみようと思います。盆栽のショッピングサイトですかね。自分も今ショッピングサイトを作っているのでデザインだけでなくコンテンツも含めて勉強してみようと思います。
全体

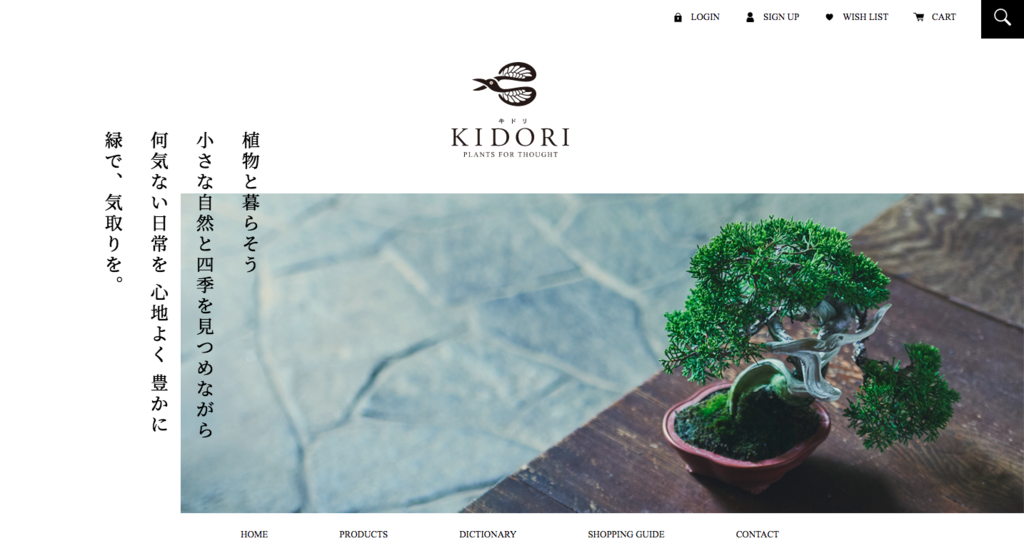
これがファーストビューです。うーん。めちゃくちゃおしゃれだ。。特に縦書きのメッセージが好きです。
こんな委員会がありました。
サイトを見ていると縦書きレイアウトを実現するための技術的なことも書かれていたのでこちらでメモ。
writing-mode: vertical-lr;で縦書きになるみたいです。(バージョンによって書き方の違いがあるみたいですが省略します。)
でもこれだけだとアルファベットなどは横向きのまま。そこでtext-orientation: upright;と記述することで文字も縦向きにできます。
そうそうふりがなもふれるみたいで<ruby>親文字<rt>ルビ</rt></ruby>だそうです!
ヘッダー

ユーザーに関する情報は右上に、PRODUCTSやSHOPPING GUIDE などは写真下に中央寄せでありますね。とても綺麗に配置されていますが、目が悪いと若干文字が小さくて見にくいのかなと思いました。
あとはサイト全体を通してなのですがhover時のアクションがないのでリンクというのがわかりづらいなという印象です。
フォント
body→'Roboto', 'Noto Sans Japanese', "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
日本語縦書き→'Noto Serif Japanese', "Hiragino Mincho ProN", "Hiragino Mincho Pro",'Noto Sans Japanese', "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS 明朝", serif;
フォントといえば最近見つけたこちらのサイトすごく良いですよ。
その他

このデザインおしゃれだなと思って試しにやってみました。配置自体は簡単でposition:relativeとposition:absoluteで実現していました。要素を重ねるのはz-indexでできます。0が基準で大きい方が上にきます。
そうそう最近のwebサイトを見ているとz-indexを用いた表現が増えている印象です。

これは配置逆バージョンなのですがこちらを配置していたら他のレイアウトが崩れました(笑)どうやら写真を配置した時のcssに原因がありそうでして現在究明中です。
まとめ
今まで英語のサイトってすごいおしゃれでかっこ良いじゃん、全部英語で書きてーなんて思ってました。でもこのサイトで日本語の美しさに触れることができました。ありがとう。
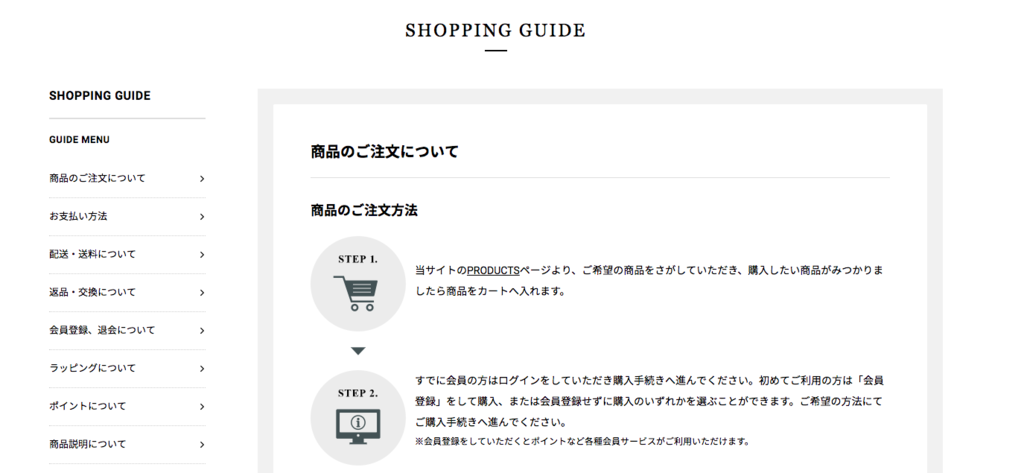
最後にネットショッピングのサイトを作る時はこちらのページを真似しようと思ったページを共有します。すごくわかりやすい!!ネットで購入する時の良くある疑問点・不安点も解決してくれます。
-SHOPPING GUIDE-