サイト分析日記-第1回-
こんにちは。望月亮佑です。
最近僕は自社サービスサイトを作っているのですがいかんせんセンスがない。
独学の部分が多いため、マークアップの命名ルールもわからないし、ナビなどの横並びも苦手です。レスポンジブデザインもわかってきてはいますがいまいち。
レベルとしてはHTML、CSS、rails等を書けるがなんとなく動いて機能する程度の理解です。細かいところはわかってないし力づくのところも多いと思います。プログラミングも少しずつレベルアップしていかないとなと思っているところです。
そこで今日から毎日1日1サイト分析したいと思います。主な着眼点は2つ。
- サイトのデザイン
- 横並びなど個人的に気になった部分の手法
デザインに関しては「なぜ」を考えながら分析したいなと思います。ゆっくりになってしまいそうですが、本などで基本的な理論も勉強しながらやっていくつもりです。
間違っていることも多いかと思いますがお付き合い頂けますと幸いです。
第一回の今回は焼きチーズタルトなどでおなじみのBAKEさんのコーポレートサイトを見てみたいと思います。
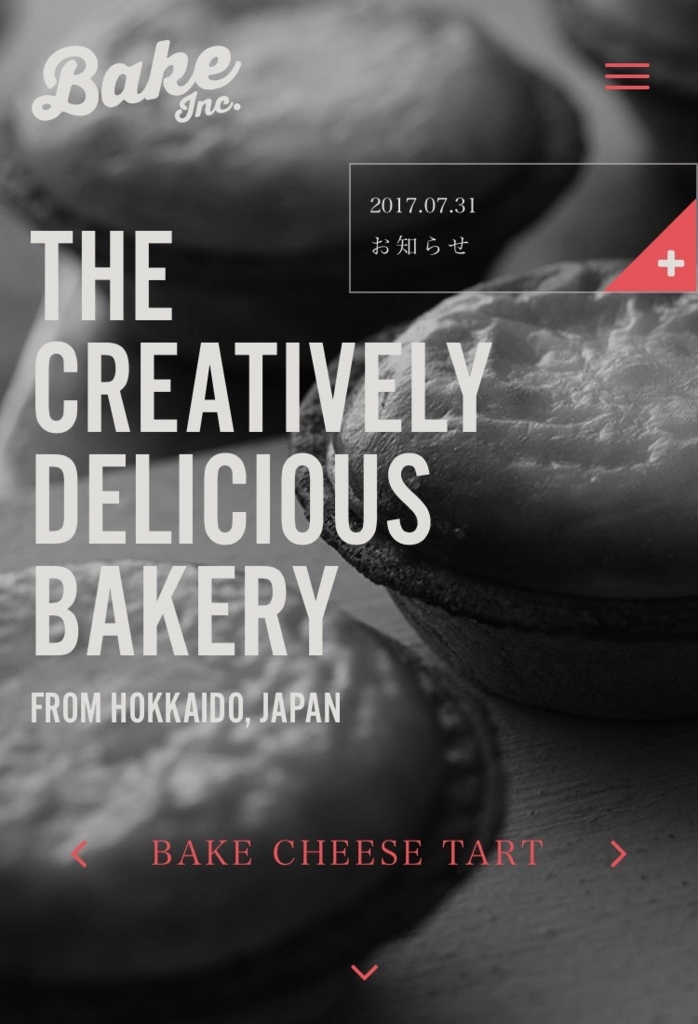
BAKE

これがファーストビュー。洗練されたおしゃれな印象を僕は受けました。
白と黒およびそのグラデーション上に位置する灰色などの色味を持たない色を無彩色と言うそうです。無彩色は無機質で固い印象になりがちですがどんな色とも相性が良いみたい。BAKEさんでは赤色と組み合わせていますね。
赤色は日本を象徴する色である(国旗)ことから日本人に好まれやすいみたいです。赤色からはポジティブな印象も受けますよね!ほらみんな子供の頃大好きなヒーローのリーダーも赤ですしね!
次にchromeの検証機能を使ってみていこうと思います。
全体
scssを使ってます。最近は多いのでしょうか。私もよく使います。レスポンシブ対応のデザインを作る時は非常にやりやすいです。
全体で共通して.centerdクラスを用いています。
.centerd{
max-width: 1280px;
margin-left: auto;
margin-right: auto;
padding: 0 50px;
position: relative;
}
なるほど。まずmax-widthで1280pxを指定することで最大のサイズを決めてます。
paddingで左右に50pxをとっていますね。position: relativeを指定しておくことで子要素の位置をabsoluteで指定できるようにしていますね。
ヘッダー

ちょっと見にくいですが、ヘッダー全体をdisplay:blockとし、heightはauto、overflowにはvisibleを指定しています。visibleでは、はみ出した要素はボックスからはみ出して表示されます。これが初期値です。尚、Internet Explorerでは、内容がはみ出すのではなく、ボックスの方が内容に合わせて拡張されます。
左のBakeロゴはfloat:leftで配置しています。そして右側のメインメニューはもちろんfloat:rightです。li要素はdisplay:blockで配置していました。
ちなみに@mediaを用いてSP版ではハンバーガーメニューとしていました。個人的な意見ですがハンバーガーメニューは極力使わない方が良いと思っています。というのも情弱な自分の親はハンバーガーメニューを使いこなせないからです。今後ハンバーガーメニューが当たり前になっていけば非常に優秀だと思ってますが現時点だと使いこなせない人も結構いるのではと思ってます。

フォント
bodyのフォントです。→游明朝, "Yu Mincho", 游明朝体, YuMincho, "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", HiraMinProN-W3, HGS明朝E, "MS P明朝", "MS PMincho", serif;
その他気になったところ
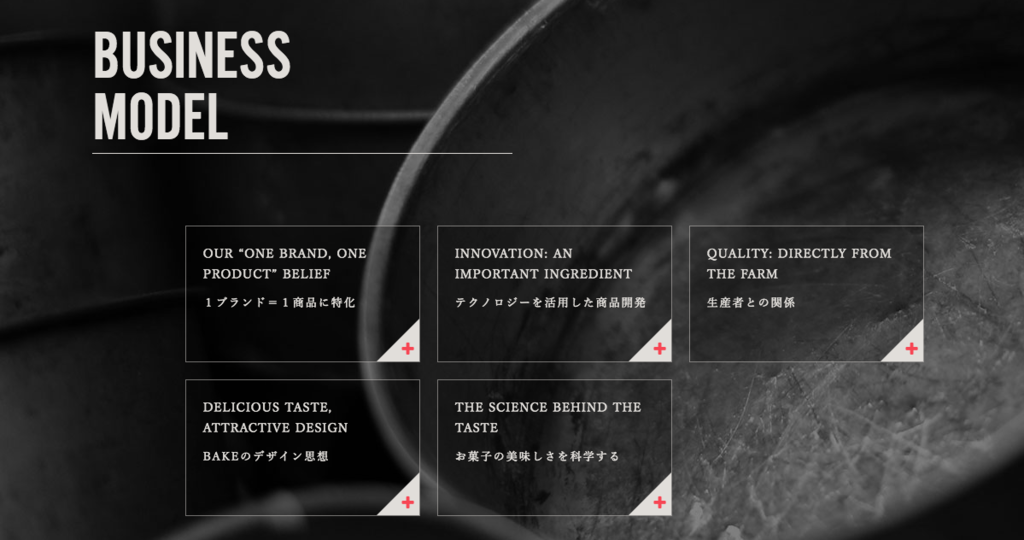
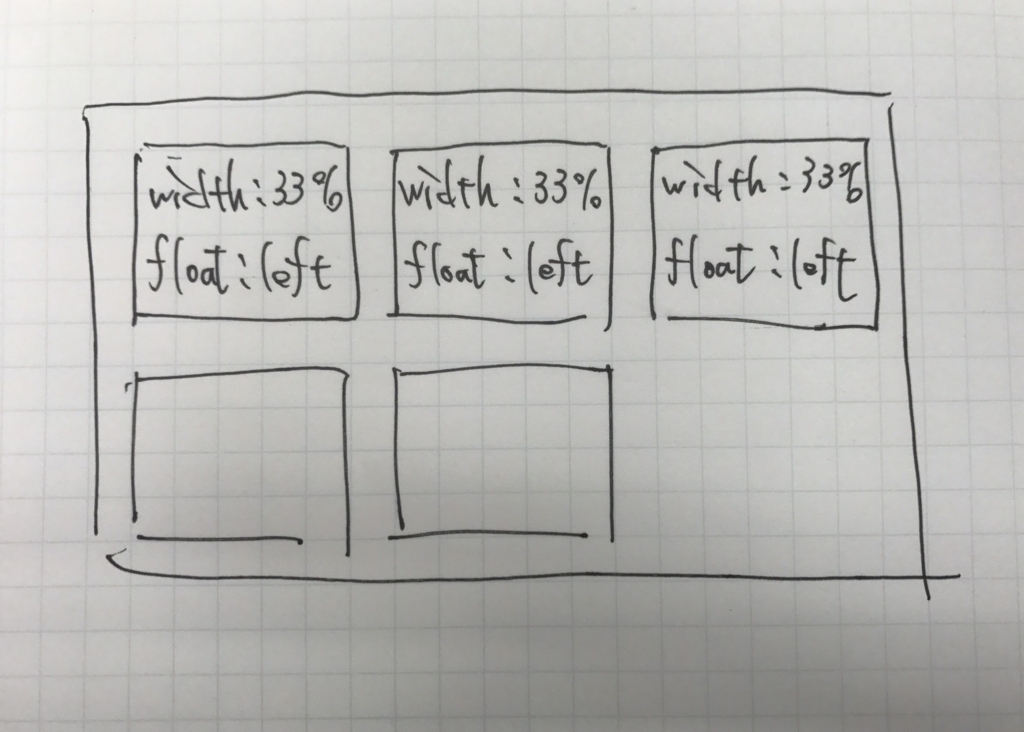
このデザインが気になったので検証してみます。

検証したところ簡単に書くとこんな感じでした。

まとめ
サイト全体を通して非常に無彩色をうまく使って洗練された印象を受けます。黒・白を使ったデザインを考える時は参考にしてみようと思います。
またヘッダーと最後に検証したデザインは汎用性が高そうなので今後使っていきたいなと思いました。